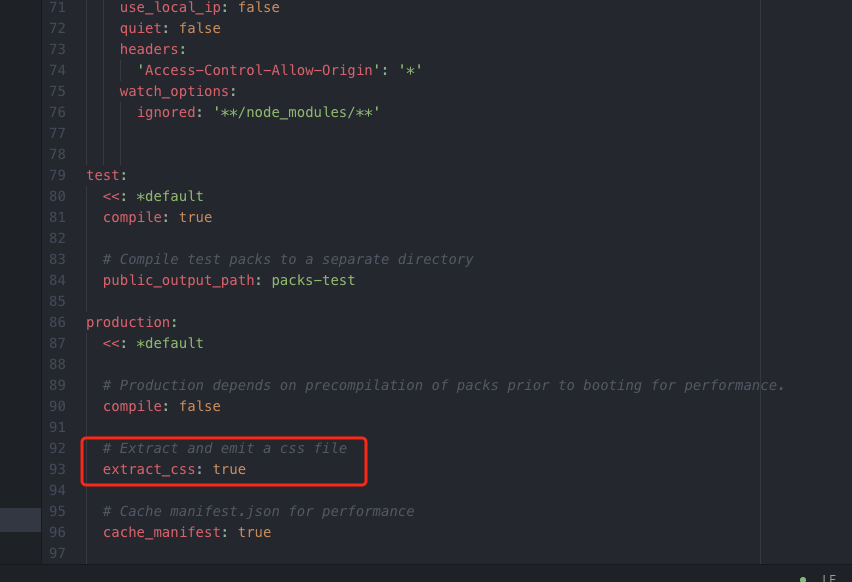
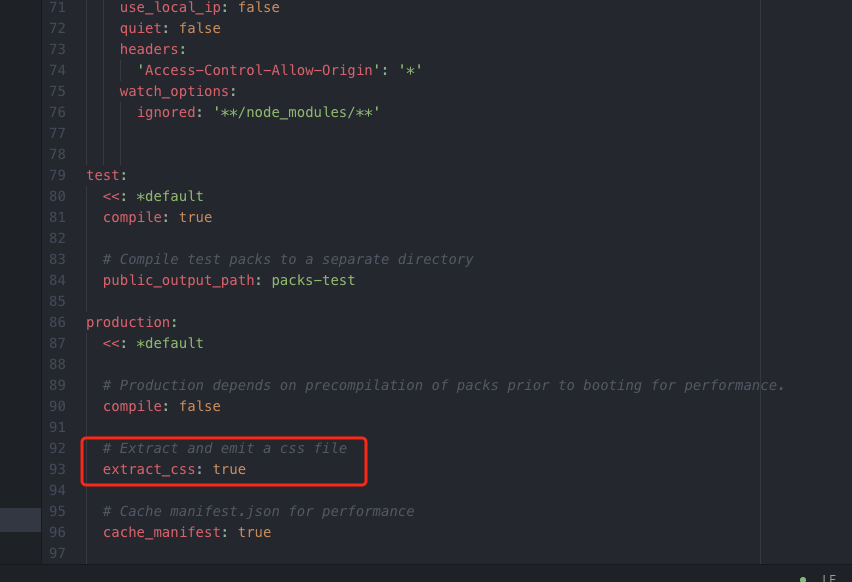
最近写的一个vue单页面应用,需要用到页面打印功能,奇怪的是在本地开发时打印一切都正常,但部署后,打印出来的页面css全部丢失。排查了很久最后发现是webpacker.yml的一个配置引起的:

当extract_css为true时,部署到生产环境后,会单独分离出一个css文件,这里打印时才会正常显示样式。
黄鸿亮的博客
最近写的一个vue单页面应用,需要用到页面打印功能,奇怪的是在本地开发时打印一切都正常,但部署后,打印出来的页面css全部丢失。排查了很久最后发现是webpacker.yml的一个配置引起的:

当extract_css为true时,部署到生产环境后,会单独分离出一个css文件,这里打印时才会正常显示样式。